블로그를 작성하면서 각 목록별 제목을 작성할 때 가독성을 높이고 글에 전문성을 더하기 위해서 '제목1, 제목2,...' 등으로 소제목 스타일을 적용하게 되는데요.
눈에 더 들어오게 하기 위해서 인용이라든가 표를 사용하기도 하는데 CSS와 HTML(서식 만들기)을 적용해서 편하게 소제목 스타일을 변경할 수 있어서 CSS도 공부할 겸 자료를 정리하기로 했습니다.
제목 스타일을 변경하는 방법은 두가지가 있습니다.
1. 일괄적으로 모두 바꾸는 CSS 스킨 편집 - 통일되게 일괄적으로 변경 할 수 있어요.
2. 서식을 이용한 HTML - 글 작성할 때마다 다른 스타일을 적용할 수 있지만 번거롭습니다.
저는 지금까지 작성한 문서가 있어서 CSS 스킨 편집을 선호합니다.

티스토리 스킨 CSS 편집으로 변경하는 방법
Magazine 스킨을 사용하고 있어요.
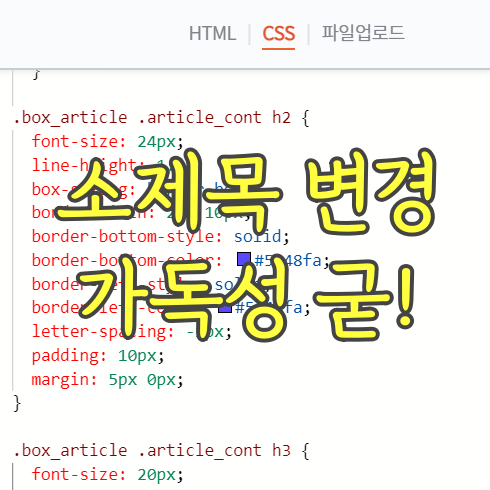
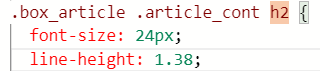
티스토리 관리자 화면 → 스킨 편집 → html 편집을 클릭하면 CSS 탭을 클릭합니다. 'Contol + F'를 누르고 h2 검색하면 쉽게 찾을 수 있습니다.
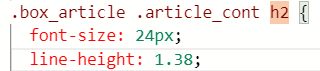
| 제목1 | h2 |
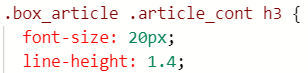
| 제목2 | h3 |
| 제목3 | h4 |
제목1과 제목2를 주로 사용하기 때문에 이 두 가지 사항만 변경하도록 하겠습니다. 추가적은 설정은 아래 설명으로 보고 추가 변경하면 됩니다.

<CSS 코드 - 제목1>

위에 코드 밑에 붙여 넣기 하면 됩니다.
font-size: 24px;
line-height: 1.38;
box-sizing: border-box;
border-width: 2px 10px;
border-bottom-style: solid;
border-bottom-color: #5a48fa;
border-left-style: solid;
border-left-color: #5a48fa;
letter-spacing: -1px;
padding: 10px;
margin: 5px 0px;- font-size: 폰트 크기
- line-height: 왼쪽선 높이
- border-width: 아래선(2px) , 왼쪽 선(10px) 두께
- border-bottom-color: 아래선 색상
- border-left-color: 왼쪽선 색상
- letter-spacing: 자간
- padding: 정의된 경계로부터의 거리 (네 가지 값을 입력할 시 상, 우, 하, 좌 순서 / 두 가지 값일 시 상하, 좌우 값 / 한 가지 값 입력 시 상하좌우 전부)
- margin: 바깥 여백 영역 (네 가지 값을 입력할 시 상, 우, 하, 좌 순서 / 두 가지 값일 시 상하, 좌우 값 / 한 가지 값 입력 시 상하좌우 전부)
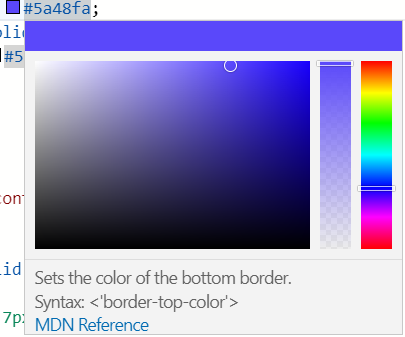
색상값은 티스토리 스킨 편집기를 이용하면 직관적으로 변경할 있습니다.



위에 코드 밑에 넣어주시면 됩니다.
font-size: 20px;
line-height: 1.4;
border-left: 10px solid #1588fa;
letter-spacing: -1px;
padding: 0px 0px 0px 7px;
margin: 5px 0px제목2는 '.box_article .article_cont h3 {' 여기 밑에 작성해주면 됩니다.
- font-size: 폰트 크기
- line-height: 왼쪽선 높이
- border-left: 왼쪽선 두께, 색상
- letter-spacing: 자간
- padding: 정의된 경계로부터의 거리 (네 가지 값을 입력할 시 상, 우, 하, 좌 순서 / 두 가지 값일 시 상하, 좌우 값 / 한 가지 값 입력 시 상하좌우 전부)
- margin: 바깥 여백 영역 (네 가지 값을 입력할 시 상, 우, 하, 좌 순서 / 두 가지 값일 시 상하, 좌우 값 / 한 가지 값 입력 시 상하좌우 전부)
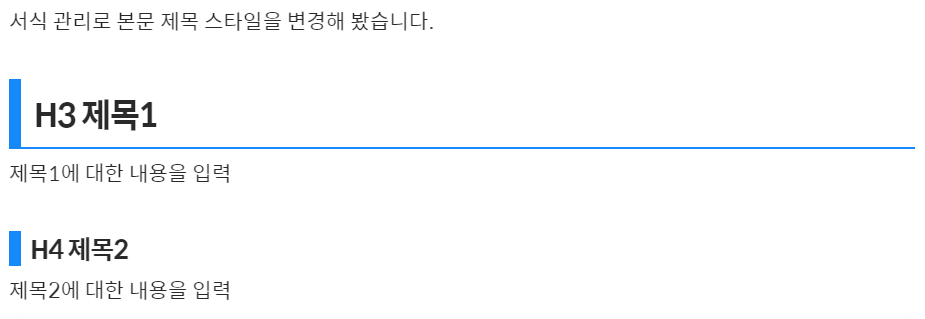
이렇게 작성하고 적용하면 왼쪽 화면에 새로고침을 클릭해 주면 미리 보기 화면에서 적용된 모습을 보실 수 있습니다.
모바일 화면에서 보면 스타일이 적용이 안 돼요!!
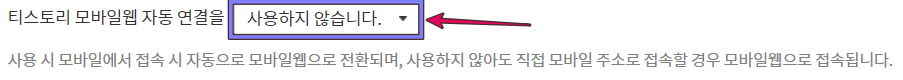
티스토리에서 반응형 스킨을 사용할 때는 티스토리 관리에서 꾸미기 → 모바일로 들어가면 아래 메뉴가 있는데 여기서 '사용하지 않습니다.'를 선택하고 적용해 주시면 적용이 됩니다.

지금까지 제목1과 제목2를 이용해서 작성한 글들은 모두 적용이 되서 깔끔하게 가동성 있는 페이지가 모두 생성됩니다.
서식을 이용한 HTML
티스토리 편집기에서 '서식'을 이용해서 소제목을 변경할 수 있습니다. 서식을 이용할 때에는 모든 글이 변경되는 것이 아니라 작성하고 있는 글에 적용이 됩니다.

서식을 추가하는 방법은 티스토리 관리자 화면에 '서식 관리'로 들어가면 됩니다. 그리고 Html 모드에서 아래 소스를 붙여 넣기 해주시면 적용됩니다.
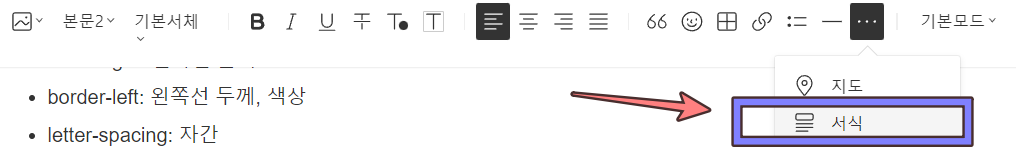
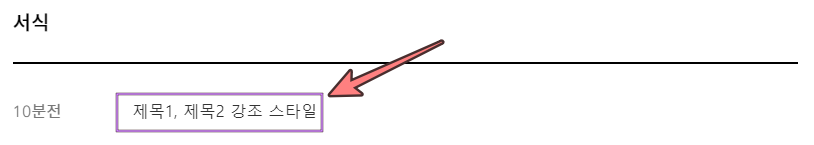
정상적으로 서식이 저장 됐으면 글쓰기에서 서식으로 가면 아래 그림처럼 목록이 나오게 됩니다.


마무리
블로그 작성 시 제목을 강조해서 목록을 정확히 구분하고 가독성을 높이는 방법에 대해 CSS, HTML 편집하는 두 가지 방법에 대해 작성해 봤습니다. 전체적으로 일관되게 변경하고 싶으면 CSS, 글마다 다른 스타일로 변경하고 싶으면 서식 HTML 편집을 통해서 깔끔한 글을 쓰길 바랍니다.
'IT' 카테고리의 다른 글
| 2023년 6월 달력 무료 공유 엑셀/PDF/굿노트/프린트 (0) | 2023.05.16 |
|---|---|
| 무료 PPT 템플릿 제공과 함께 좋은 프레젠테이션 만드는 꿀팁 (0) | 2023.05.12 |
| 윈도우11 마우스 오른쪽 누르면 나오는 메뉴 예전 스타일로 바꿔줘 (0) | 2023.05.05 |
| 기계식 키보드 추천 및 선택 기준 (키크론 K3V2 구매) (0) | 2023.05.04 |
| 2023년 달력 굿노트 PDF 하이퍼링크 무료 공유 휴무/대체휴무/음력/깔끔버젼 (0) | 2023.04.29 |




