사이드바에 쿠팡 파트너스 다이나믹 배너를 만들어서 화면에 떠 있게 고정(플로팅) 시키는 과정을 작성하도록 하겠습니다.
사이드바 배너 출력 설정
티스토리 관리자 화면에서 플러그인으로 들어갑니다. 거기서 '배너출력'을 설치해 줍니다.

꾸미기에서 사이드바를 클릭하면 사이드바에 HTML 배너출력을 추가할 수 있습니다.

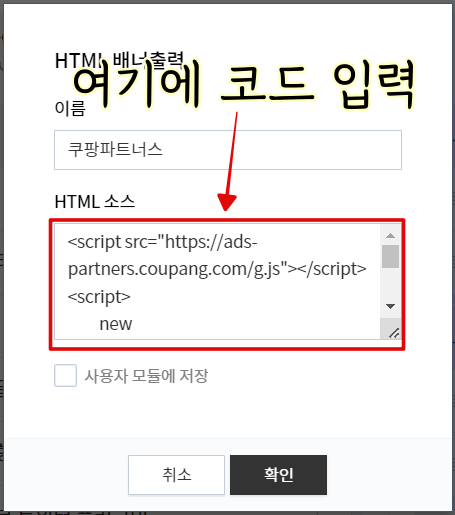
편집을 누르면 HTML 소스란에 쿠팡 파트너스에서 만든 코드를 붙여넣어 주세요.

쿠팡파트너스 다이나믹 배너 만들기
쿠팡 파트너스 사이트에 접속합니다.
https://partners.coupang.com/#
Coupang Partners
쿠팡과 함께 수익을 창출해보세요
partners.coupang.com
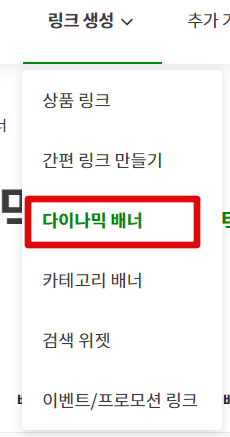
링크 생성에서 다이나믹 배너를 클릭해 줍니다.

원하는 광고를 만들어 주시고, 사이드바에 광고를 넣어야 하니깐 사이즈는 너비 350px 높이 300px로 작성해서 '배너 만들기'를 눌러주고 코드를 복사해서 넣어주시면 됩니다.
CSS 편집 떠있는 광고 만들기
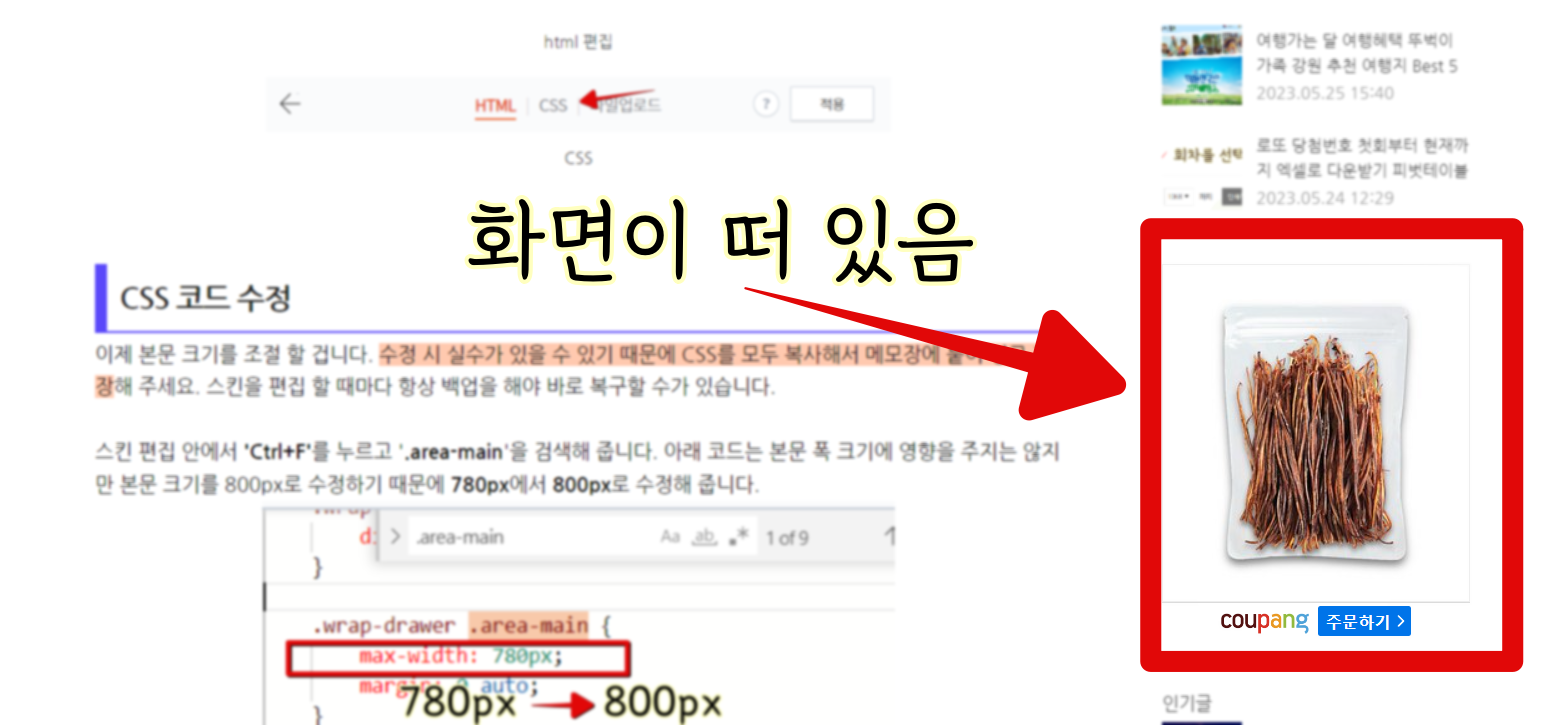
아래 코드를 적용하면 사이드바가 고정되어서 나옵니다.

블로그 관리자 화면에서 CSS 편집으로 들어가서 아래 코드를 입력하면 사이드바가 고정됩니다. 코드 가장 아래에 붙여 넣기 했어요.

@media screen and (min-width: 1061px){
.wrap-right .area-aside {
align-self: flex-start;
position: sticky;
top: 15px;
height: 100%
}
}
#wrap {
overflow: auto;
overflow-x: hidden;
height: 100%;
}텍스트 파일로 소스를 넣었습니다. 복사해서 붙여 넣어주세요.
마무리
깔끔하게 원하는 공고가 원하는 위치에 적용하기 위해서는 번거로운 작업을 해줘야 하네요. 다른 스킨 설정은 아래 게시글로 확인하시면 도움이 될 겁니다.
2023.05.28 - 오디세이(Odyssey) 스킨 본문 가로 크기 수정하기 CSS 편집
2023.05.09 - 티스토리 본문 제목 스타일 변경 (CSS 스킨 편집, 서식 만들기)
'IT' 카테고리의 다른 글
| 애드센스 무효 클릭과 무효 트래픽 생긴 초짜 이야기 (2) | 2023.06.02 |
|---|---|
| ChatGPT(챗지피티) 활용해서 웹크롤링 파이썬으로 만들기 (0) | 2023.05.30 |
| 오디세이(Odyssey) 스킨 본문 가로 크기 수정하기 CSS 편집 (0) | 2023.05.28 |
| 로또 당첨번호 첫회부터 현재까지 엑셀로 다운받기 피벗테이블 (0) | 2023.05.24 |
| 무료 PPT 템플릿 제공 (INDEX, SWOT, 슬라이드, 흐름 차트) (0) | 2023.05.20 |




